Performance and Optimisation◿
Blog post
Please note: this blog post was written in 2017 so some information may be outdated.
"Why have I run out of 4g?"
The words above are not something you want any of your users to say. In this blog post, I discuss how to increase the performance of web pages through the use of optimisation and will delve into some of the techniques used.
In the book, Web Style Guide by Patrick J. Lynch & Sarah Horton, important data from Walmart found that "conversion rate plunges if a page takes more than four seconds to load." So, in that case, maybe that beautiful high-resolution image isn't such a good idea after all.
Code
Margin-bottom, margin-top, margin-left, margin-rig... No, no, no. Due to most of the planet now being glued to mobile devices, us developers need to start paying more attention to our code and use more shorthand alternatives.
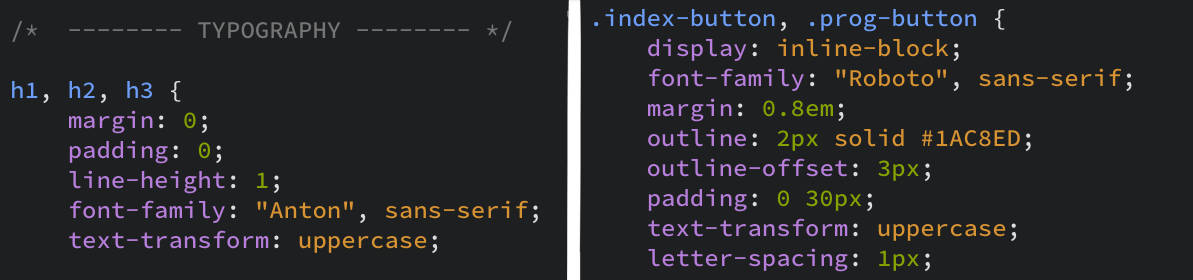
An example of some of the shorthand coding I would use is to re-use CSS classes where applicable. Rewriting a whole new class that practically does the same thing as the last isn't always the best isn't doing you many favours and also could be wasting your time. It's useful to join classes together through the use of a comma. See an example below (figure 1).

Examples of the use of shorthand coding by joining classes together
It goes without saying, but before I launch any of my projects I make sure I validate my code with these free to use services.
Optimisation
Keep file sizes low! There is always an opportunity to lower sizes of any kind of element within a webpage, whether it is an image, video or code.
A habit I have gotten myself into consistently is optimising images for the web. Whenever I input an image onto the web, I have to first make sure the file size has been decreased as much as possible, while still keeping within the balance of looking professional, clear and not losing too much quality.
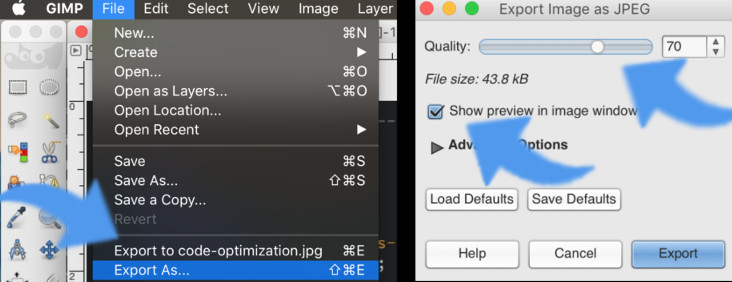
I used the free photo editing software GIMP for editing and compressing most of my images. It is free, however, a bit more clunky and harder to use than photoshop. But it gets the job done and can easily be used for compressing images for the web. See (figure 2) below for instructions on how to optimise images with GIMP.

How to optimise with GIMP: Click "File" and then "Export As". Then click "Show preview in image window" and then begin reducing image until right balance of quality/compression is found
SEO Integration
Whats the point in having a website if nobody can find it? SEO (Search Engine Optimisation) is used to draw users to my site (preferably employers). Things such as incorporating my own social media onto each page of my site will benefit the site in higher rankings when being searched for on search engines.
Luckily for me though, I think I am the only Sam Bindloss in this world, but that's not the point!
Other SEO integration tips and tricks are displayed below:
- Metadata
- Linguistic SEO (Speak the user's language)
- Architectural SEO (Use of links, alt-text etc.)
- Reputation SEO (Sites that are widely considered to be good)